زمانی که وردپرس را شناختیم یک ویرایشگر ساده و کاملاً مشخص برای نوشتن در اختیارمان قرار میداد. این ویرایشگر محیطی استاندارد برای تولید محتوا در بخش نوشتهها و برگهها دارد که المانهای اضافی یا بهتر است بگویم امکانات اضافی کم کم به آن اضافه شد. تا جایی که تقریبا تمامی نیازهای ما را شامل میشد. به مرور زمان، وردپرس ویرایشگری با عنوان گوتنبرگ یا ویرایشگر بلوک را روی کار آورد و در هر بروزرسانی آن را توسعه داد و اعلام کرد که این ویرایشگر را به جای ویرایشگر کلاسیک استفاده کنید. حال امروز میخواهیم مقایسه گوتنبرگ و ویرایشگر کلاسیک را داشته باشیم تا ببینید با کدامیک گزینه بهتری برای استفاده است.
مزیت ها و معایب ویرایشگر کلاسیک
هر وقت صحبت از مقایسه میشود قطعا باید به دنبال مزیتها و معایب باشیم تا بتوانیم به نتیجه نهایی درستی برسیم. به نظر شما ویرایشگر کلاسیک چه مشکلاتی داشت که وردپرس تصمیم به خلق ویرایشگر جدیدی گرفت؟
مزایای ویرایشگر کلاسیک
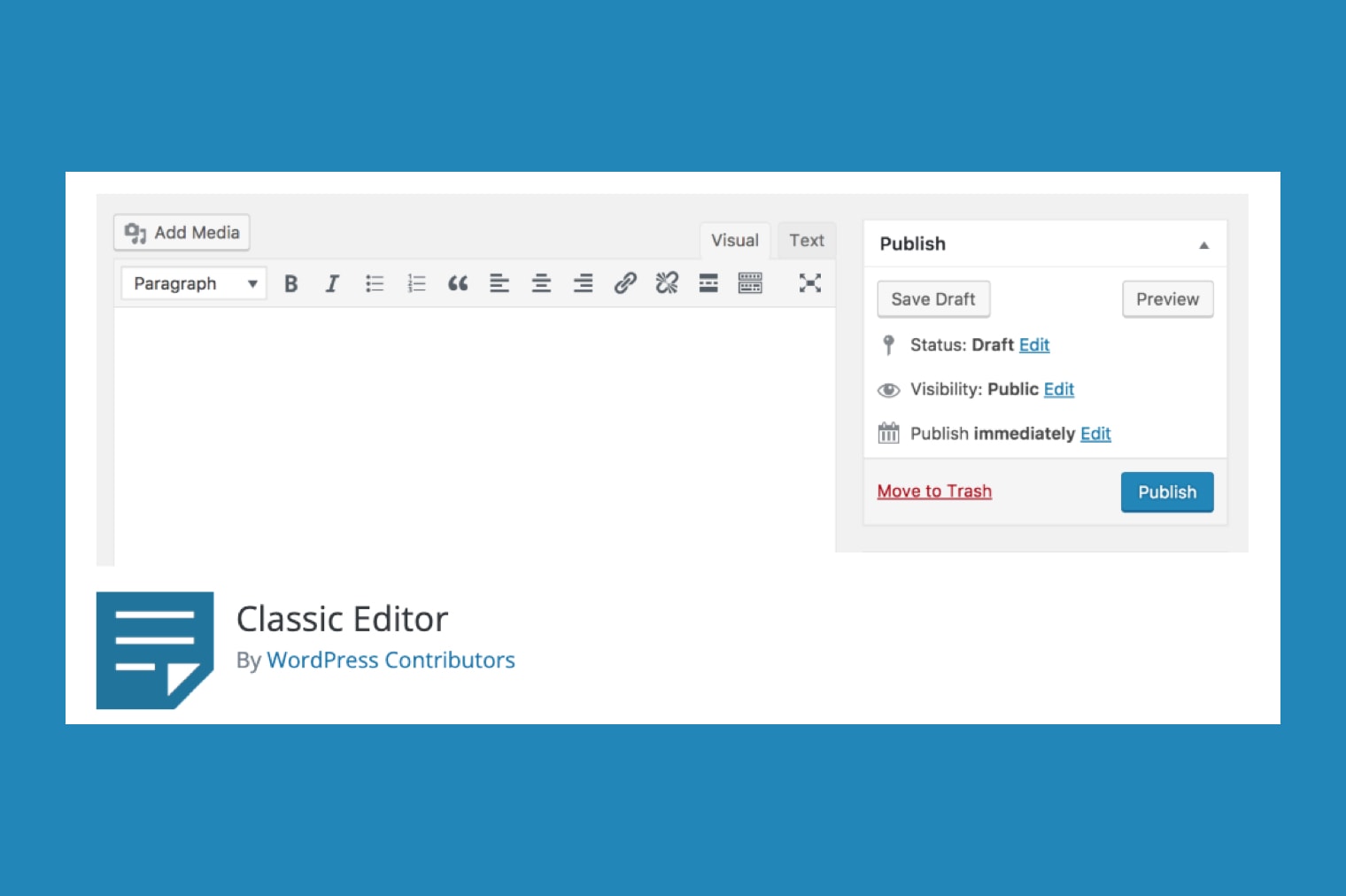
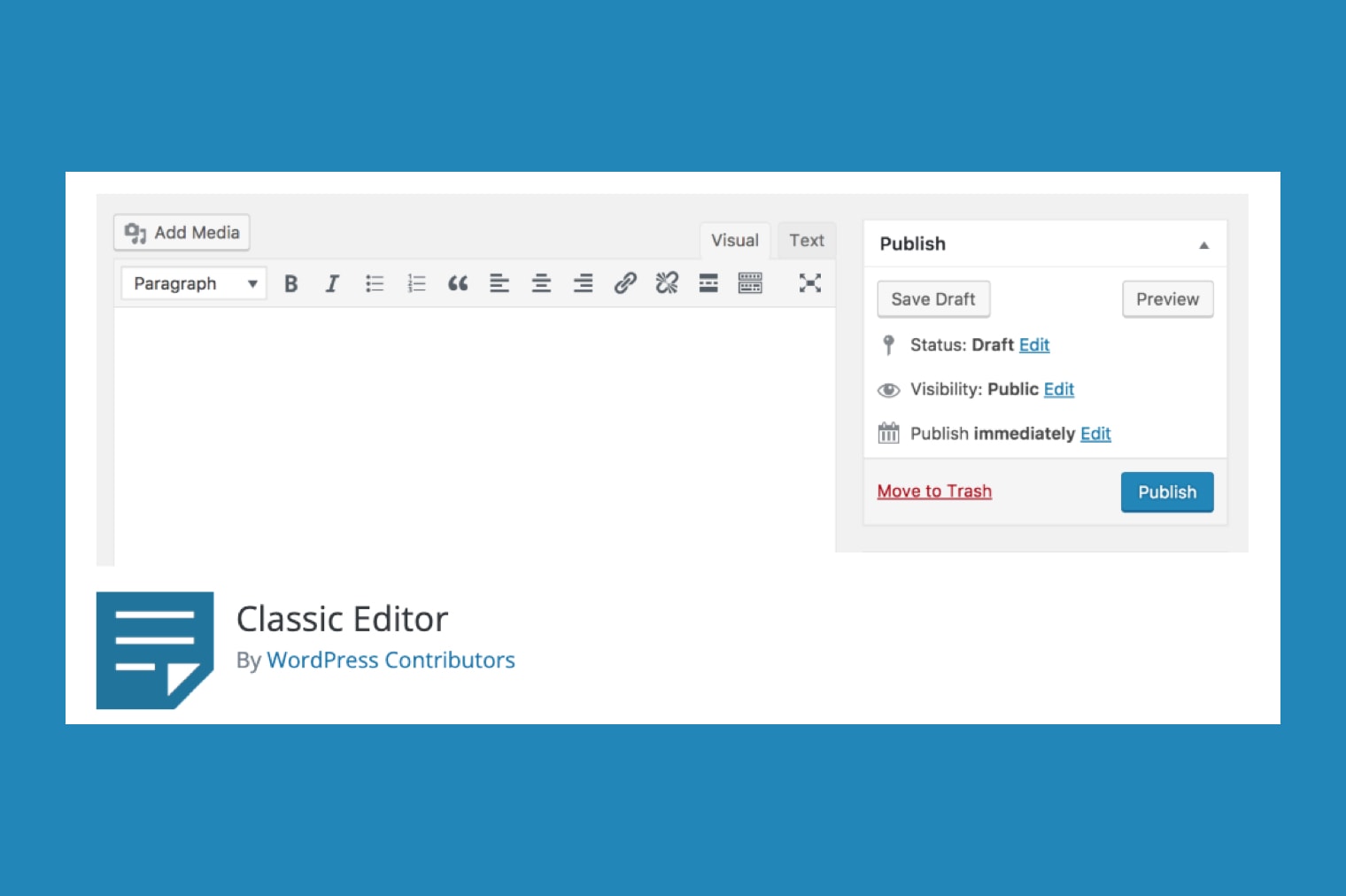
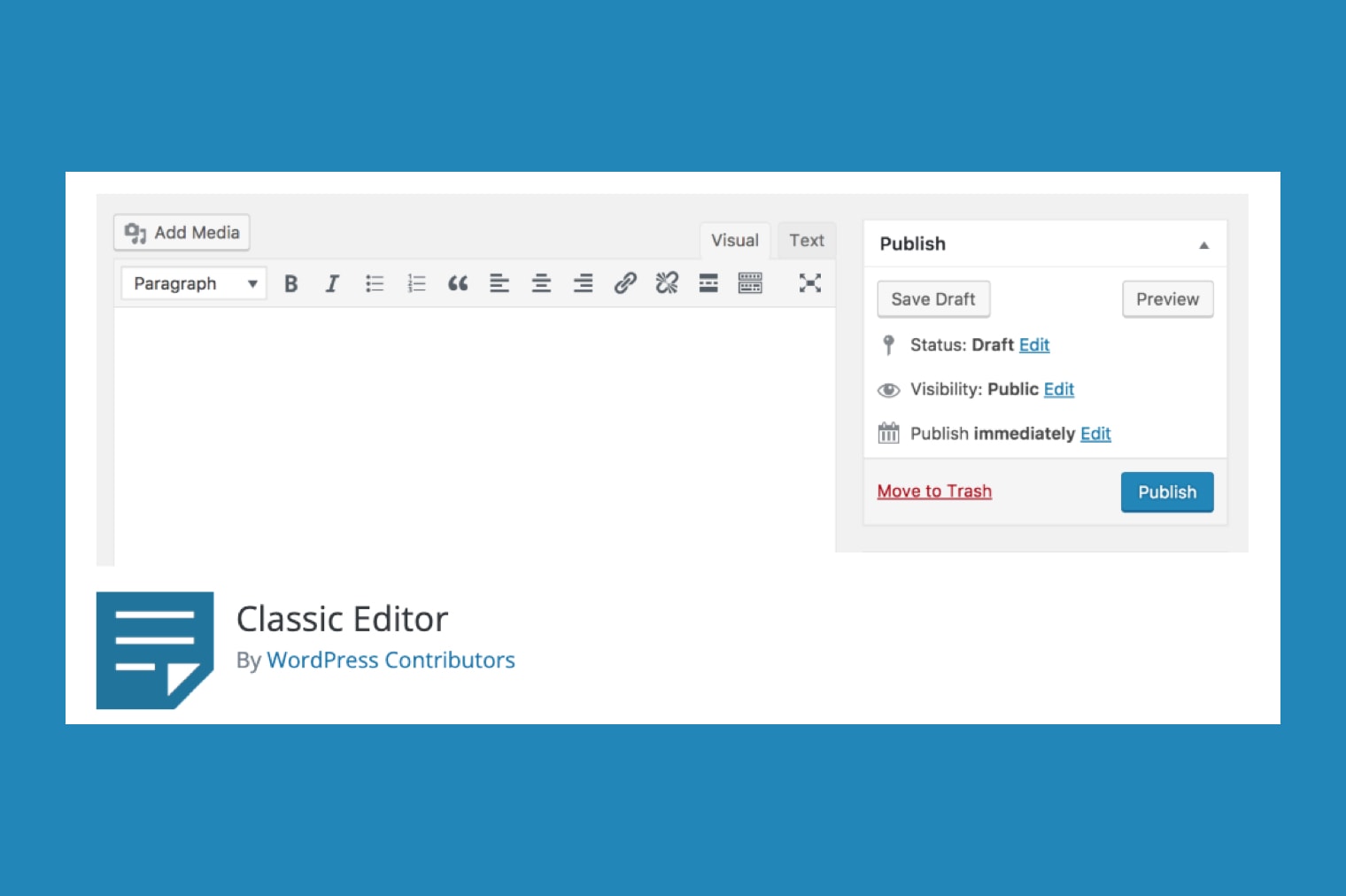
ویرایشگر کلاسیک در وردپرس یک ابزار عالی برای کسانی است که به دنبال روشی ساده برای ایجاد محتوا هستند. طیف گستردهای از ویژگیها را ارائه میدهد که قالببندی پستها، افزودن تصاویر، جاسازی فیلمها و موارد دیگر را آسانتر میکند. در اینجا برخی از مزایای استفاده از ویرایشگر کلاسیک در وردپرس آورده شده است:


- استفاده آسان: ویرایشگر کلاسیک با در نظر گرفتن سادگی طراحی شده و شروع سریع تولید محتوا را برای کاربران مبتدی نیز آسان میکند. رابط کاربری نسبتاً کاربرپسند دارد و به کاربران این امکان را میدهد که به راحتی در میان گزینههای مختلف موجود حرکت کنند.
- گزینههای سفارشی سازی: با ویرایشگر کلاسیک، کاربران میتوانند با افزودن فونتها، رنگها و سایر گزینههای قالب بندی، پستهای خود را سفارشی کنند. این مسئله به آنها امکان میدهد محتوای منحصر به فردی ایجاد کنند که از سایر سایتهای وب متمایز باشد.
- سازگاری با افزونه ها: ویرایشگر کلاسیک با بسیاری از افزونههای محبوب وردپرس سازگار است و به کاربران اجازه میدهد تا عملکرد آن را حتی بیشتر گسترش دهند. این امکان را برای کاربران فراهم میکند تا از ویژگیهای قدرتمندی مانند پشتیبانگیری خودکار و بهینهسازی سئو بدون نیاز به تغییر ویرایشگر یا یادگیری زبانهای کدنویسی جدید استفاده کنند.
معایب ویرایشگر کلاسیک
ویرایشگر کلاسیک وردپرس ممکن است برای استفاده ساده باشد، اما دارای چند اشکال است که باید در نظر گرفته شود.
- کمبود ویژگی های جدید و بروز: یکی از اشکالات اصلی ویرایشگر کلاسیک وردپرس عدم عملکرد مدرن آن است. به عنوان مثال، هیچ پشتیبانی داخلی برای ویرایش صفحه ندارد، که میتواند هنگام ایجاد طرح بندیهای پیچیده مفید باشد. شما در انواع پستها و صفحاتی که میتوانید بسازید بسیار محدود هستید.
- فقدان امکان کشیدن و رها کردن: ویرایشگر کلاسیک هیچ ویژگی کشیدن و رها کردن برای مرتب کردن مجدد بلوکهای محتوا یا سایر عناصر در یک صفحه ندارد. این بدان معناست که کاربران باید به صورت دستی کد HTML را وارد کنند تا بتوانند صفحات خود را سفارشی کنند یا از انواع پلاگینها برای افزودن این ویژگیها استفاده کنند.
- رابط پیچیده تر: برای کسانی که با وردپرس آشنا هستند، ویرایشگر کلاسیک مانند یک دوست قدیمی به نظر میرسد. با این حال، برای تازه کارها، رابط کاربری میتواند کمی گیج کننده و شاید حتی سخت باشد.
ویرایشگر کلاسیک از برخی جهات به اندازه گوتنبرگ شهودی نیست، اما بسیاری افراد هنوز هم تمایل به استفاده از آن را دارند زیرا به کار کردن با آن عادت کردهاند و راحت هستند.
ویرایشگر گوتنبرگ چه نوع ویرایشگری است؟
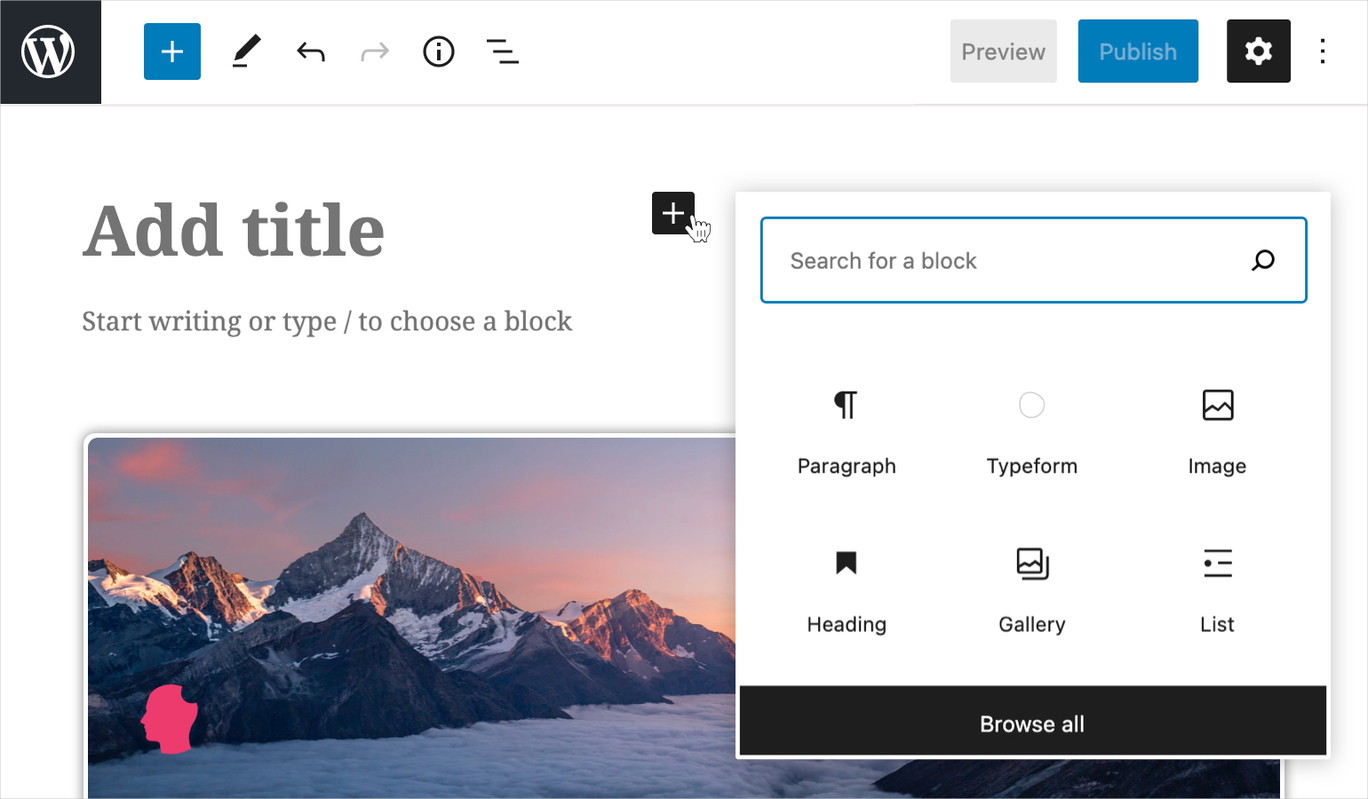
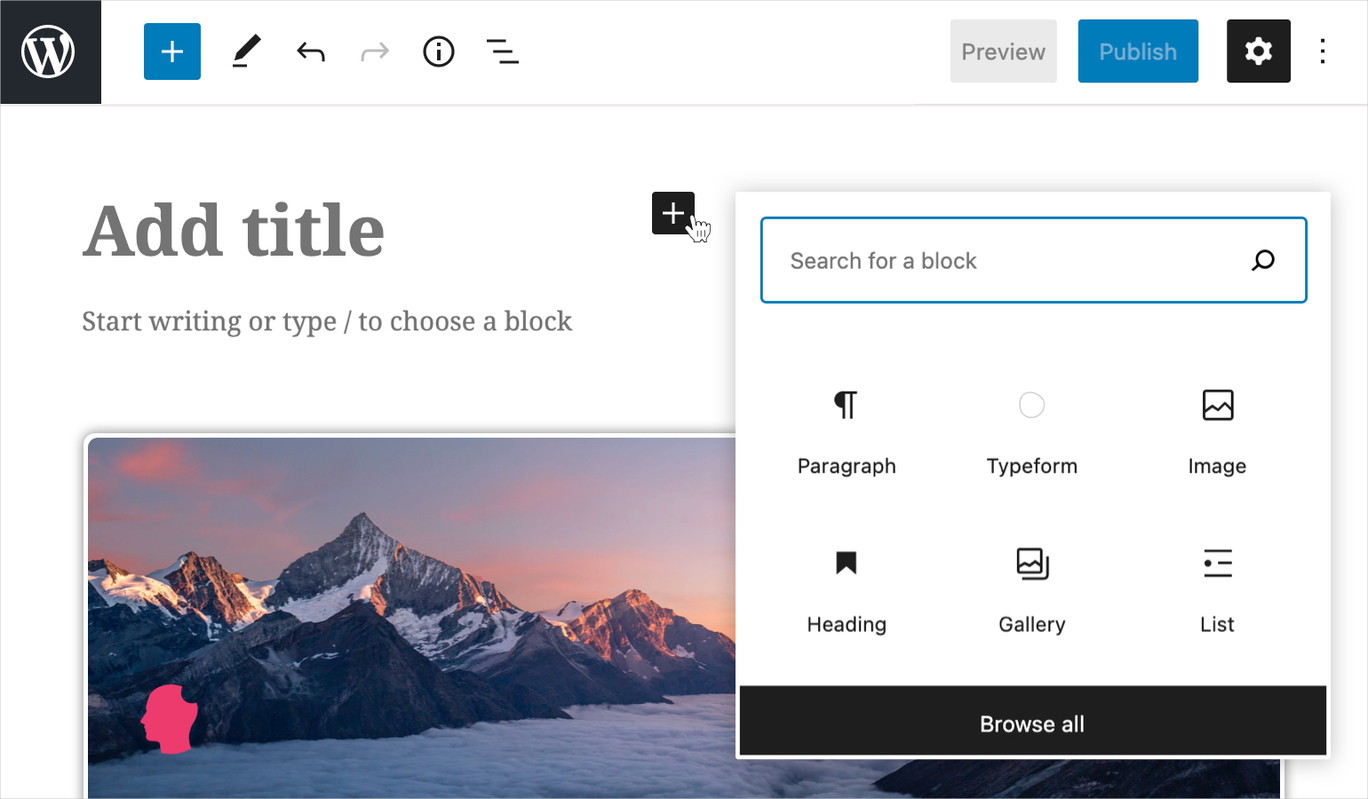
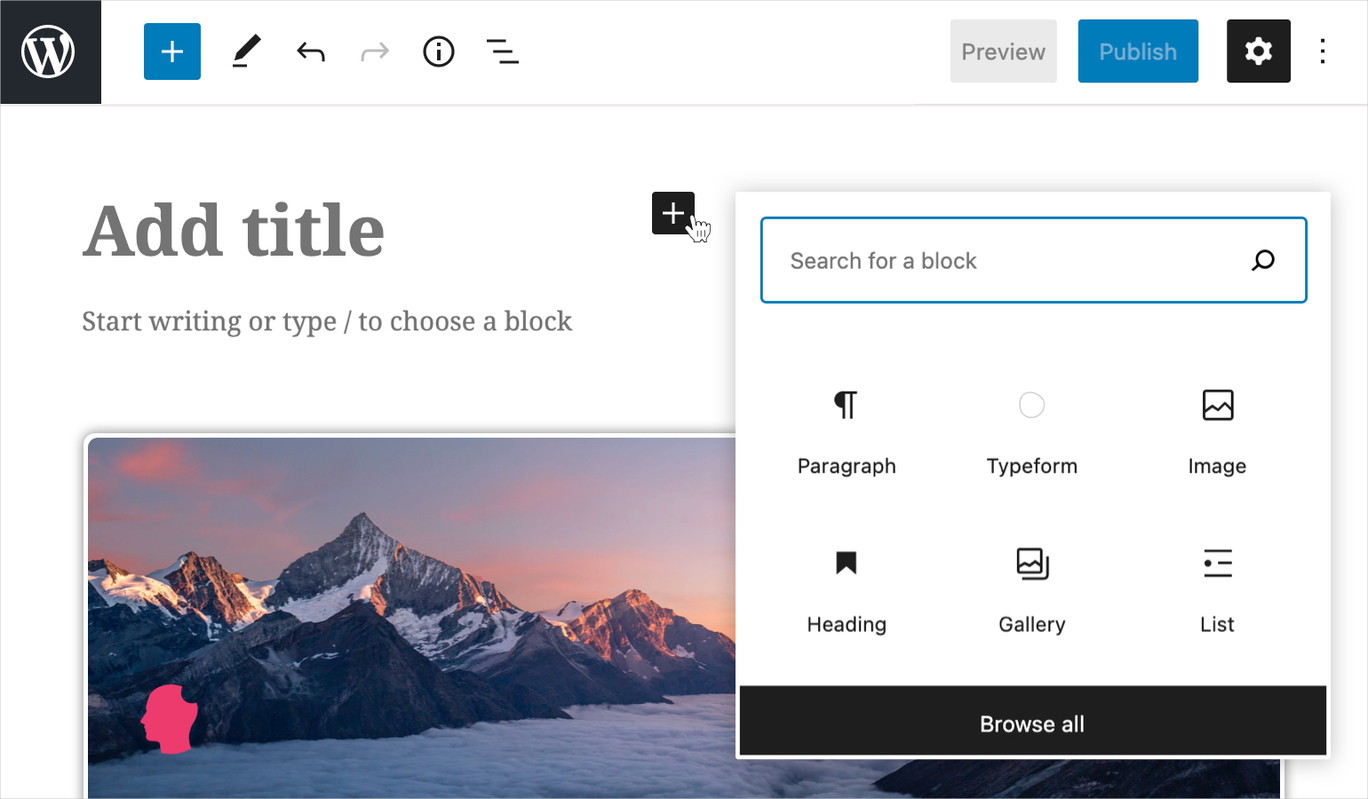
گوتنبرگ یا ویرایشگر بلوک که اکنون در هسته وردپرس توسعه یافته، یک ابزار قدرتمند و همه کاره برای ایجاد محتوا است. این امکان را به کاربران میدهد تا با استفاده از ویژگیهایی مانند کشیدن و رها کردن ستونها، فایلهای رسانهای جاسازی شده، گالریهای تصویر، بلوکهای متنی از پیش فرمت شده و موارد دیگر، محتوای ثابت و پویا ایجاد کنند.
با گوتنبرگ، همچنین میتوانید گزینههای قالببندی را در هر پست یا صفحهای که میسازید سفارشی کنید. به شما این امکان را میدهد که به راحتی محتوای منحصر به فرد و جذاب ایجاد کنید. همچنین از ویرایش در سطح بلوک استفاده میکند که روش ایجاد وبسایتها و پستها را سادهتر میسازد و به عناصر تکی صفحه اجازه میدهد بدون نیاز به دانش کدنویسی جابجا شوند. رابط کاربری بصری محیطی جذاب را برای کسانی که تازه شروع به ایجاد و ویرایش وبسایت در وردپرس کردهاند فراهم میکند. در یک کلام بیشتتر شبیه به صفحه ساز است تا ویرایشگر!


حال که قرار است تفاوت gutenberg و کلاسیک را بررسی کنیم پس حتما باید مزایا و معایب ویرایشگر گوتنبرگ را بدانیم. با هم به بررسی این گزینهها میپردازیم:
مزایای ویرایشگر بلوک
- انعطاف پذیری پیشرفته: گوتنبرگ یا ویرایشگر بلوک به شما امکان میدهد با استفاده از سیستم مبتنی بر بلوک خود، طرحهای پیچیده را به راحتی ایجاد کنید. این باعث میشود که محتوای خود را شخصیسازی کرده و آن را حرفهای بسازید.
- تجربه کاربری بهبود یافته: ویرایشگر گوتنبرگ به گونهای طراحی شده که نسبت به ویرایشگر کلاسیک وردپرس شهودی و کاربرپسندتر باشد. این کار باعث میشود تا کاربران بتوانند پستها و صفحات زیبا را به سرعت و به راحتی ایجاد کنند.
- افزایش بهرهوری: با کمک بلوکهای گوتنبرگ، میتوانید طرحبندیهای پیچیده را در زمان کمتری نسبت به قبل ایجاد کنید. این مسئله به شما کمک میکند کارهای بیشتری را در زمان کمتر انجام دهید و به شما امکان میدهد روی کارهای دیگر تمرکز کنید.
- بلوکهای محتوایی قوی: گوتنبرگ طیف گستردهای از انواع بلوکها را دارد که میتوان از آنها برای ایجاد صفحات پیچیده و جذاب استفاده کرد.
- امکان کشیدن و رها کردن: این کار باعث میشود که مرتب کردن مجدد و مرتب کردن سریع محتوا آسان شود.
- جاسازی آسان: میتوانید رسانههای خارجی را از سایتهایی مانند YouTube، Twitter و موارد دیگر به راحتی جاسازی کنید.
- قالبهای بلوک: گوتنبرگ مجموعهای از قالبهای بلوک از پیش طراحی شده را برای ایجاد سریعتر و کارآمدتر وبسایت ارائه میدهد و شما میتوانید الگوهای بلوک خود را نیز بسازید.
- گزینههای سفارشیسازی پیشرفته: گوتنبرگ شامل انواع ابزارهای سفارشیسازی پیشرفته است که به شما در ایجاد وبسایت عالی کمک میکند.
به طور کلی، گوتنبرگ تجربه ویرایش بهبود یافتهای را ارائه میدهد که ایجاد محتوا برای سایتهای وردپرس را بسیار آسانتر و کارآمدتر میکند و این مسئله در مقایسه گوتنبرگ و ویرایشگر کلاسیک بسیار مهم است.
معایب ویرایشگر بلوک
علیرغم مزایای فراوان، استفاده از ویرایشگر گوتنبرگ دارای معایبی بالقوه است.
- مشکلات سازگاری: گوتنبرگ میتواند باعث مشکلات سازگاری با پلاگینها و تمهای خاص شود، زیرا هنوز نسبتاً جدید است و همه توسعهدهندگان زمان برای بهروزرسانی محصولات خود نداشتهاند.
- برخی از میانبرها در گوتنبرگ کار نمیکنند: در حالی که گوتنبرگ برخی از میانبرها را ارائه میدهد، مانند امکان کشیدن و رها کردن بلوکهای محتوا، برخی از کاربران ممکن است متوجه شوند که میانبرهای مورد علاقه آنها دیگر با ویرایشگر جدید کار نمیکند.
- برای پلاگینها و تمها مشکل ساز است: همانطور که در بالا ذکر شد، پلاگینها و تمها ممکن است هنوز با گوتنبرگ سازگار نباشند، که میتواند باعث ناامیدی زیادی در هنگام استفاده از آنها شود.
در حالی که استفاده از ویرایشگر گوتنبرگ دارای معایبی بالقوه است، مزایای بیشتری دارد. گوتنبرگ با طراحی بصری و ویژگیهای قدرتمند خود یک پلتفرم عالی برای ایجاد وبسایتهای جذاب با سرعت بالا است.
از کدام استفاده کنیم؟ گوتنبرگ یا کلاسیک؟
حال با داشتن اطلاعات کامل از هر دو ویرایشگر به نظر شما تفاوت ویرایشگر کلاسیک با گوتنبرگ در چیست؟ کدامیک گزینه مناسبتری برای کارتان است؟ آیا تصمیم به تبدیل ویرایشگر کلاسیک به گوتنبرگ گرفتهاید؟ با توجه به تمامی اطلاعاتی که در بالا توضیح داده شد، در یک کلام در جدول زیر مقایسه گوتنبرگ و ویرایشگر کلاسیک را خلاصه میکنیم.
| مزایای ویرایشگر کلاسیک |
معایب ویرایشگر کلاسیک |
مزایای ویرایشگر گوتنبرگ |
معایب ویرایشگر گوتنبرگ |
| استفاده آسان |
عدم امکانات بروز و مدرن |
انعطافپذیری بالا |
دارای مشکل ناسازگاری |
| دارای امکان سفارشی |
عدم امکان درگ و دراپ |
بهبود تجربه کاربری |
کار نکردن برخی میانبرها |
| سازگاری با افزونهها و قالبها |
رابط کاربری پیچیدهتر برای مبتدیان |
بهرهوری بیشتر |
ایجاد اختلال با افزونهها و قالبها |
انتخاب با شماست! با توجه به مواردی که در تفاوت ویرایشگر کلاسیک با گوتنبرگ گفتیم میتوانید بهترین گزینه را با توجه به نیازهای خود انتخاب کنید.
سوالات متداول
اگر قصد صفحه سازی ندارید و نوشته های شما ساده هستند توصیه میشود از ویرایشگر کلاسیک استفاده کنید.